React Iframe Scrollbar . the typical solution to the problem doesn't work in in react due to its dynamically generated component structure and event. However, there are advanced use cases where we need. easy peasy lemon squeezy iframes with react. In fact, you don’t need any library at all to embed an iframe. using iframes in react is straight forward. Simplebar does only one thing: the best react custom scrollbars component.
from www.skypack.dev
using iframes in react is straight forward. the typical solution to the problem doesn't work in in react due to its dynamically generated component structure and event. However, there are advanced use cases where we need. In fact, you don’t need any library at all to embed an iframe. easy peasy lemon squeezy iframes with react. the best react custom scrollbars component. Simplebar does only one thing:
Skypack
React Iframe Scrollbar the typical solution to the problem doesn't work in in react due to its dynamically generated component structure and event. easy peasy lemon squeezy iframes with react. the typical solution to the problem doesn't work in in react due to its dynamically generated component structure and event. In fact, you don’t need any library at all to embed an iframe. However, there are advanced use cases where we need. Simplebar does only one thing: using iframes in react is straight forward. the best react custom scrollbars component.
From onaircode.com
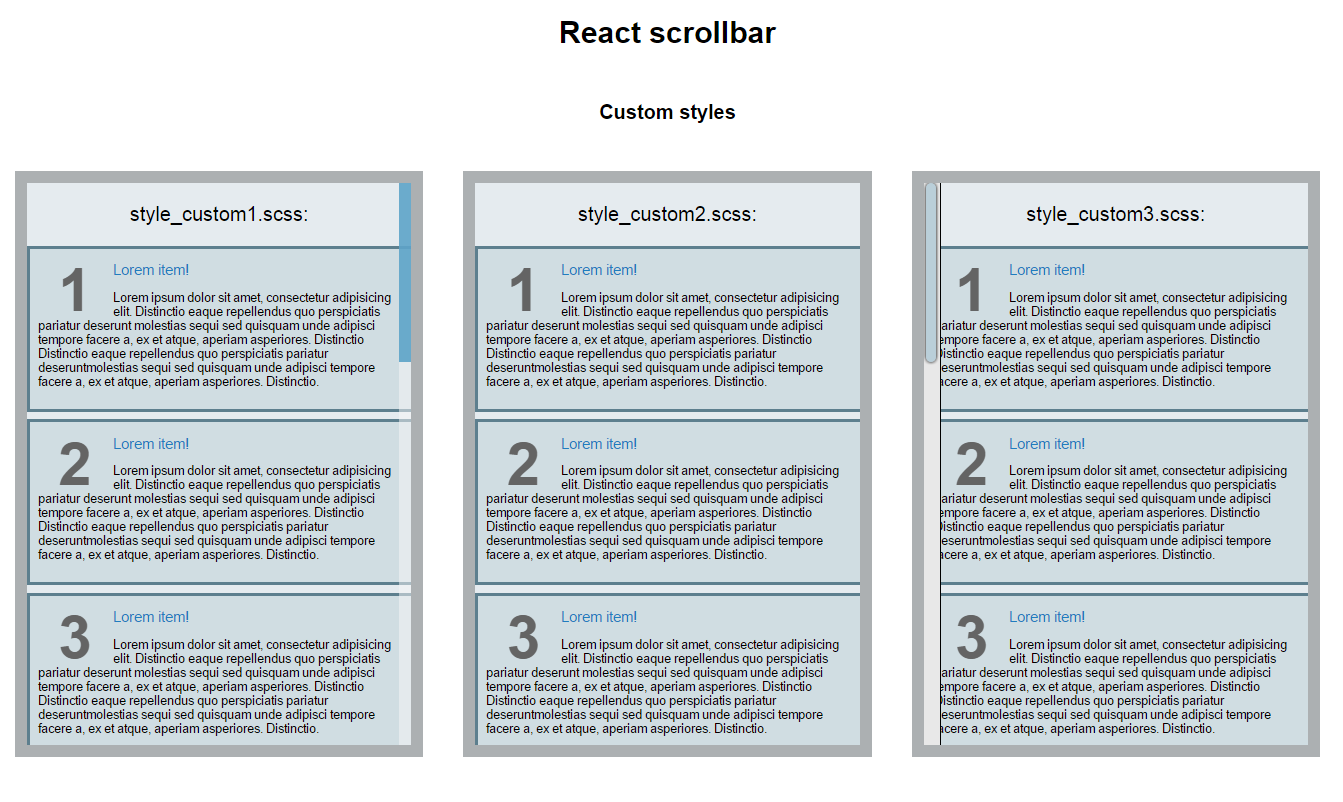
React Custom Scrollbar Components OnAirCode React Iframe Scrollbar However, there are advanced use cases where we need. In fact, you don’t need any library at all to embed an iframe. the best react custom scrollbars component. Simplebar does only one thing: easy peasy lemon squeezy iframes with react. using iframes in react is straight forward. the typical solution to the problem doesn't work in. React Iframe Scrollbar.
From easycodesardar.blogspot.com
How to use Iframe in reactjs React Iframe Scrollbar the best react custom scrollbars component. easy peasy lemon squeezy iframes with react. In fact, you don’t need any library at all to embed an iframe. However, there are advanced use cases where we need. using iframes in react is straight forward. Simplebar does only one thing: the typical solution to the problem doesn't work in. React Iframe Scrollbar.
From bosnaufal.github.io
React Scrollbar The Simplest Scroll Area Component with custom React Iframe Scrollbar easy peasy lemon squeezy iframes with react. Simplebar does only one thing: using iframes in react is straight forward. the typical solution to the problem doesn't work in in react due to its dynamically generated component structure and event. the best react custom scrollbars component. In fact, you don’t need any library at all to embed. React Iframe Scrollbar.
From www.youtube.com
React Native Reanimated 2 Custom Animated Scrollbar YouTube React Iframe Scrollbar the typical solution to the problem doesn't work in in react due to its dynamically generated component structure and event. the best react custom scrollbars component. However, there are advanced use cases where we need. easy peasy lemon squeezy iframes with react. In fact, you don’t need any library at all to embed an iframe. using. React Iframe Scrollbar.
From codesandbox.io
reactcustomscrollbarswithmacsupport examples CodeSandbox React Iframe Scrollbar In fact, you don’t need any library at all to embed an iframe. the typical solution to the problem doesn't work in in react due to its dynamically generated component structure and event. the best react custom scrollbars component. Simplebar does only one thing: However, there are advanced use cases where we need. easy peasy lemon squeezy. React Iframe Scrollbar.
From github.com
Apply custom css to IFrame document scrollbar · Issue 2280 · diegomura React Iframe Scrollbar the typical solution to the problem doesn't work in in react due to its dynamically generated component structure and event. In fact, you don’t need any library at all to embed an iframe. Simplebar does only one thing: However, there are advanced use cases where we need. the best react custom scrollbars component. using iframes in react. React Iframe Scrollbar.
From www.dhiwise.com
React Iframe Component Embedding External Content Made Easy React Iframe Scrollbar However, there are advanced use cases where we need. Simplebar does only one thing: the typical solution to the problem doesn't work in in react due to its dynamically generated component structure and event. easy peasy lemon squeezy iframes with react. In fact, you don’t need any library at all to embed an iframe. the best react. React Iframe Scrollbar.
From www.skypack.dev
Skypack React Iframe Scrollbar using iframes in react is straight forward. the best react custom scrollbars component. the typical solution to the problem doesn't work in in react due to its dynamically generated component structure and event. easy peasy lemon squeezy iframes with react. Simplebar does only one thing: However, there are advanced use cases where we need. In fact,. React Iframe Scrollbar.
From www.youtube.com
CSS Iframe, full screen css why the scrollbar YouTube React Iframe Scrollbar the typical solution to the problem doesn't work in in react due to its dynamically generated component structure and event. In fact, you don’t need any library at all to embed an iframe. Simplebar does only one thing: However, there are advanced use cases where we need. using iframes in react is straight forward. easy peasy lemon. React Iframe Scrollbar.
From www.scaler.com
React Infinite Scroll Scaler Topics React Iframe Scrollbar However, there are advanced use cases where we need. In fact, you don’t need any library at all to embed an iframe. Simplebar does only one thing: using iframes in react is straight forward. the typical solution to the problem doesn't work in in react due to its dynamically generated component structure and event. easy peasy lemon. React Iframe Scrollbar.
From onaircode.com
React Custom Scrollbar Components OnAirCode React Iframe Scrollbar the best react custom scrollbars component. using iframes in react is straight forward. the typical solution to the problem doesn't work in in react due to its dynamically generated component structure and event. Simplebar does only one thing: easy peasy lemon squeezy iframes with react. However, there are advanced use cases where we need. In fact,. React Iframe Scrollbar.
From wbcomdesigns.com
Responsive Iframe Components in React Best Practices Designs React Iframe Scrollbar easy peasy lemon squeezy iframes with react. In fact, you don’t need any library at all to embed an iframe. However, there are advanced use cases where we need. the typical solution to the problem doesn't work in in react due to its dynamically generated component structure and event. using iframes in react is straight forward. Simplebar. React Iframe Scrollbar.
From www.youtube.com
How to customize scroll bar in ReactJS reactcustomscrollbars YouTube React Iframe Scrollbar In fact, you don’t need any library at all to embed an iframe. easy peasy lemon squeezy iframes with react. However, there are advanced use cases where we need. using iframes in react is straight forward. the typical solution to the problem doesn't work in in react due to its dynamically generated component structure and event. . React Iframe Scrollbar.
From awesomeopensource.com
React Scrollbar React Iframe Scrollbar the best react custom scrollbars component. However, there are advanced use cases where we need. In fact, you don’t need any library at all to embed an iframe. Simplebar does only one thing: the typical solution to the problem doesn't work in in react due to its dynamically generated component structure and event. using iframes in react. React Iframe Scrollbar.
From github.com
GitHub robbestad/reactiframe Simple solution for using iframes in React React Iframe Scrollbar the best react custom scrollbars component. In fact, you don’t need any library at all to embed an iframe. the typical solution to the problem doesn't work in in react due to its dynamically generated component structure and event. However, there are advanced use cases where we need. using iframes in react is straight forward. easy. React Iframe Scrollbar.
From robbestad.github.io
React Iframe reactiframe React Iframe Scrollbar easy peasy lemon squeezy iframes with react. Simplebar does only one thing: the typical solution to the problem doesn't work in in react due to its dynamically generated component structure and event. However, there are advanced use cases where we need. the best react custom scrollbars component. using iframes in react is straight forward. In fact,. React Iframe Scrollbar.
From www.youtube.com
HTML How to add scrollbars in iframe YouTube React Iframe Scrollbar However, there are advanced use cases where we need. the typical solution to the problem doesn't work in in react due to its dynamically generated component structure and event. the best react custom scrollbars component. easy peasy lemon squeezy iframes with react. using iframes in react is straight forward. In fact, you don’t need any library. React Iframe Scrollbar.
From codesandbox.io
perfectscrollbarreact examples CodeSandbox React Iframe Scrollbar the typical solution to the problem doesn't work in in react due to its dynamically generated component structure and event. easy peasy lemon squeezy iframes with react. In fact, you don’t need any library at all to embed an iframe. Simplebar does only one thing: However, there are advanced use cases where we need. the best react. React Iframe Scrollbar.